
HTML5 Snake Game
Lately, I have been messing around with a snake game written in HTML5+js. A great deal of parameters can be modified in real time using an input form in the same page, such as the width and length of canvas, cell shape, background colour, food colour, snake colour and the speed of the game. Also, I posted the full javascript code.
If you are interested, you can check the results here.

Nepal pictures
Today I’d like to drop some photos of my recent holidays to Nepal here. All of these were taken using a Canon 40D with the Canon 28-105 USM II f3.5-4.5. I decided to leave my other two lenses home (the wide angle lens Sigma 10-20 1:4-5.6 EX DC HSM and the standard Canon EF 50mm f/1.8 Mk II) because of the philosophy of the travel. We were mostly a backpacker group and we’d be moving around quite a lot, trekking the Himalayas and going to the jungle, so I figured the extra weight wasn’t worth it. Looking backwards, I regret not taking the wide angle lens, for some of the landscapes we could behold were truly amazing.
A couple of posts ago I mentioned I would write a few lines about my experience with the migration of my RTS engine from Slick to Libgdx and that’s what I’ll do in this post. I’ll be talking very lightly on some issues such as the code structure, the rendering process, the camera, etc. If you need a starting tutorial please refer to the official documentation, this is not what you are looking for. I’m just trying to give my impressions in the migration process I had to undertake. But first I want to back up a little and give a quick overview of both libraries.
As you may have noted, I updated the look and feel of the website to a more sober, greenish and polished design. The moon in the header has been replaced by a jumping monkey, which is always likeable. Regarding performance, this new site has less and smaller CSS files and less images and therefore it loads faster. Additionally, it uses HTML5, which is good. I also took the opportunity to update to the latest version of drupal and make use of the newer ZEN base theme.

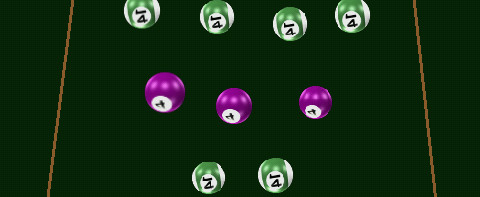
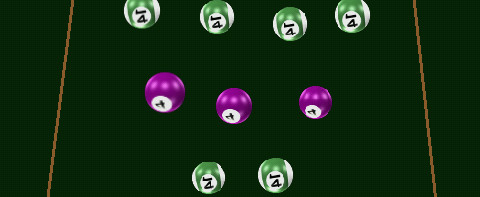
Screenshot of my real-time strategy game engine featuring fog of war and several units.
Today I want to introduce a very different piece of software I have been putting together lately. It is a RTS (real time strategy) engine. I started playing with the idea as a time killer some years ago, kicking off the development with a fast version of the A* pathfinding algorithm backed not by a grid (as usual) but by a quadtree. Quadtrees make pathfinding super-fast because of their hierarchical division of space and their adaptive partition sizes. Even though I used visibility graphs to store the navigable nodes from one given point, quadtrees are also fast for checking the properties/elements of a position’s surroundings, for child nodes are always spatially contained in parent nodes.

Particle Physics Simulator 3.6
The new version 3.6 of the Particle Physics Simulator is now out with customizable star sprites and fading tails. The new tail graphics have an impact on performance with older devices (just like mine), but should be handled with minor fps drops by newer processors. However, if you encounter problems you can disable tails or set them to “short length” in the preferences screen.